איך משתמשים ב-Input Text Line
שלב 1
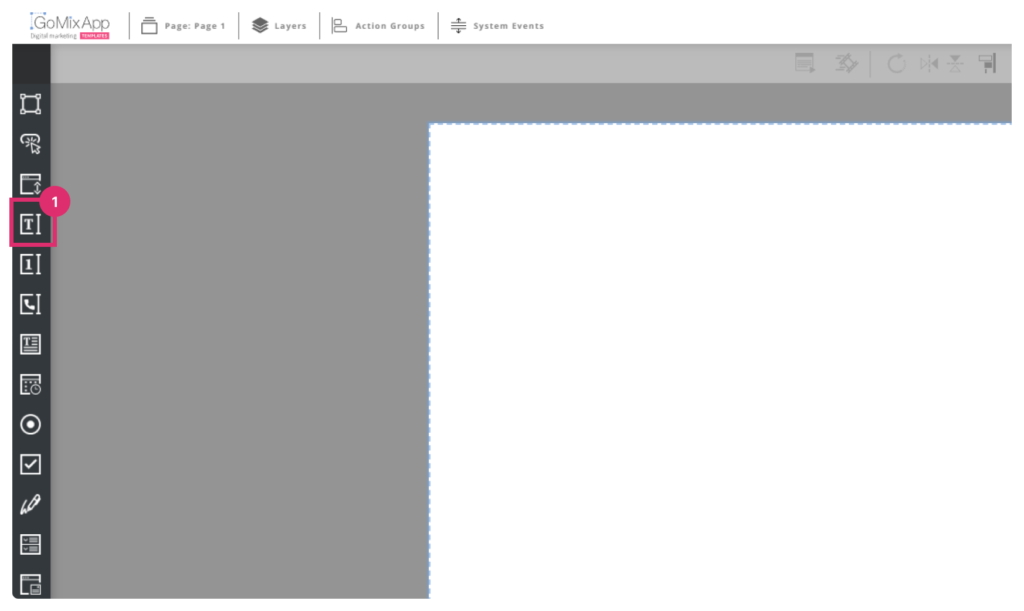
לחצו על 'Input text line' –  שנמצא בסרגל הכלים השמאלי בעורך
שנמצא בסרגל הכלים השמאלי בעורך

שלב 2
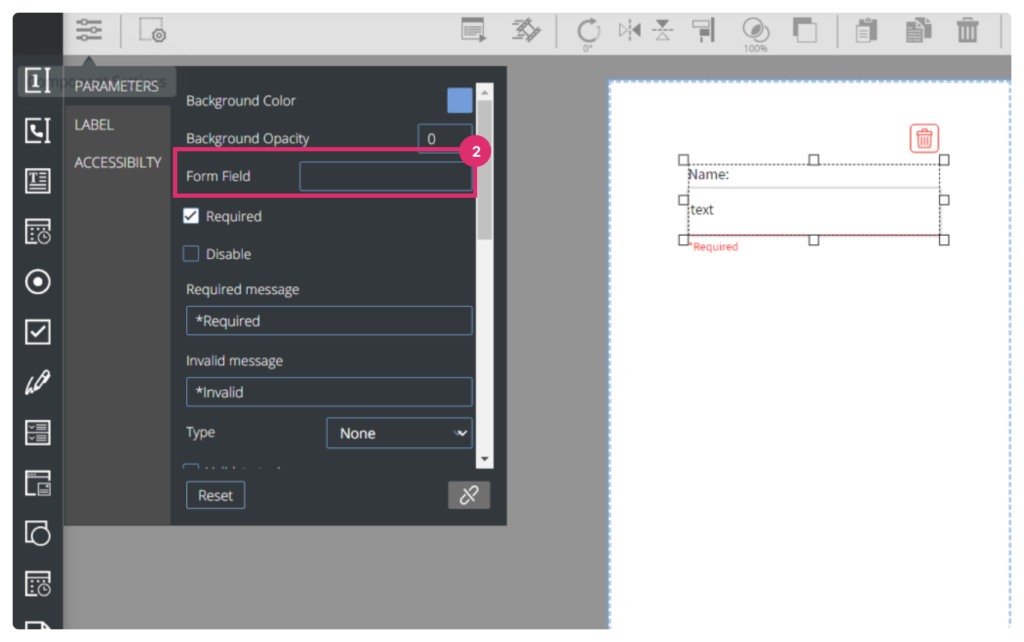
הוסיפו את השדה שייצרתם ב'Data Structures' כדי שמה שאתם מזינים יזכר בתוך הזנת הטקסט

שלב 3
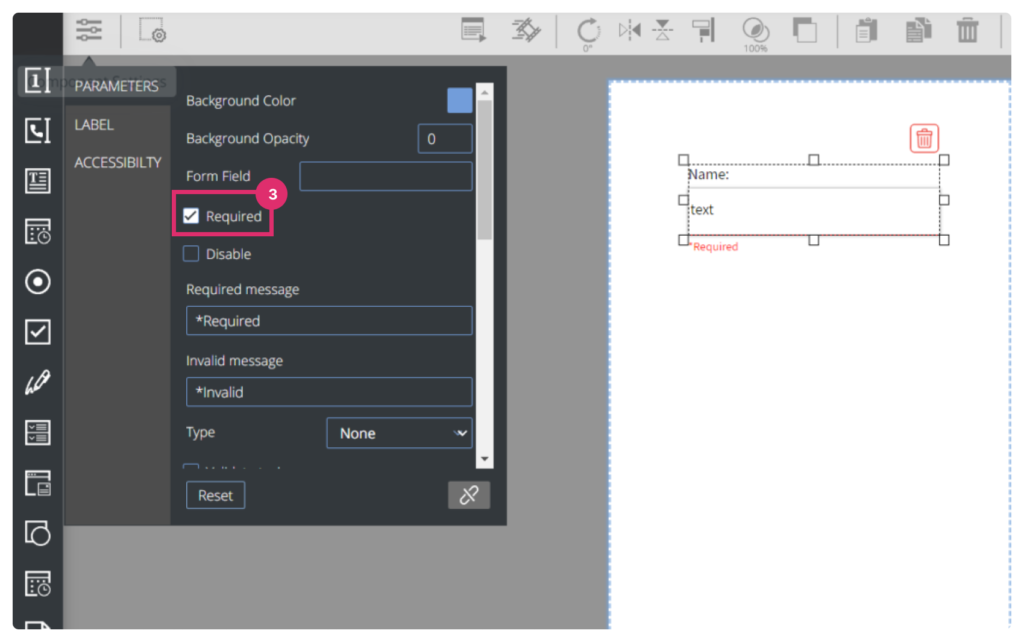
לחצו על התיבת הסימון 'Required' כדי להפוך את השדה לחובה למילוי. הלקוח לא יוכל לשלוח את הטופס ללא מילוי כל השדות שהם חובה

שלב 4
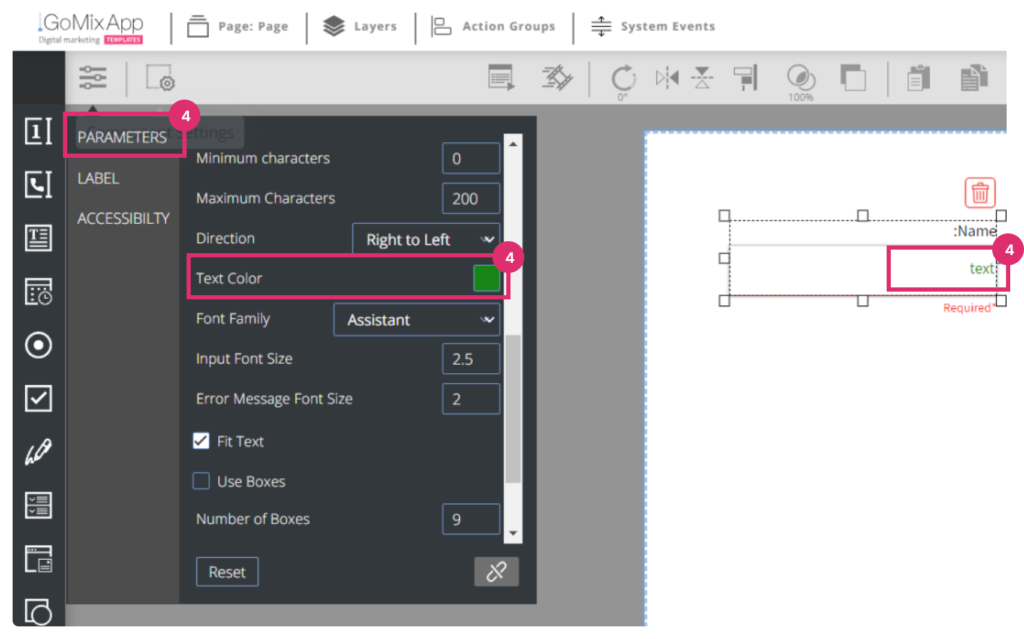
ניתן לשנות את צבע הטקסט לסגנון אחר לפי בחירתכם , אנו ממליצים להשתמש בצבע שיהווה ניגודי לצבע הרקע שלכ.

ניתן גם להגדיר את כיוון הטקסט מ"ימין לשמאל" עבור שפות כמו עברית וערבית.

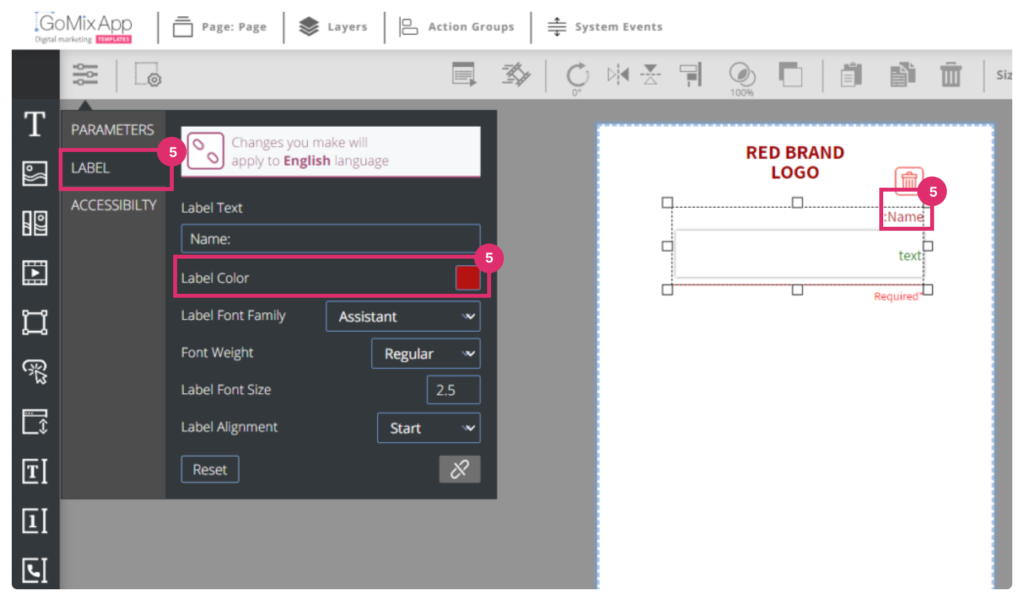
שלב 5
לחצו על לשונית ה"Label" כדי לשנות את שם שדה הקלט / משפחת הגופנים / גודל / צבע

ניתן גם לשלוט במיקום ה'Label' להתחלה, לאמצע או לסוף
מידע חשוב
אל תשכחו לשמור את העבודה שבצעתם בלחיצה על כפתור ה'save' 

הרחיבו את הידע שלכם באיזור התמיכה שלנו או התנסו בעורך Drag & Drop
